How to create a video mockup as a homepage background image
This tutorial is going show you how you can create a full screen background header image for your website with live video playing on the screen of the device, like the one you see below. It will only take a few minutes AND it's FREE!
Step 1. Get the video embed URL from youtube
This tutorial is specific to youtube, however we'd be happy to create a tutorial for other video providers. Just ask.
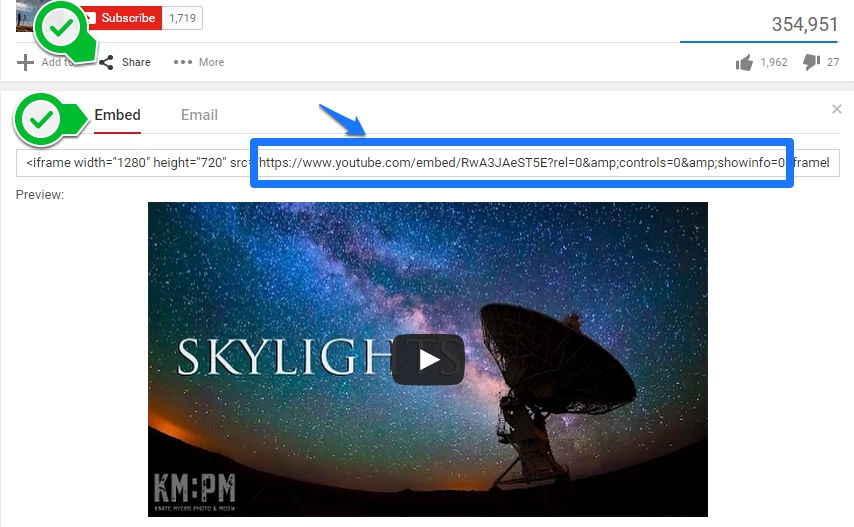
Browse to youtube and once you've found the video you want to embed, just look below the video and you'll see a share button, highlighted below:
1. Click the Share button
2. Click the Embed button
3. Copy the embed url from the text box

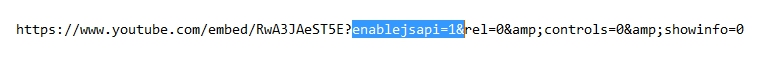
Step 2. Enable the youtube javascript api (Optional)
If you would like to enable autoplay or mute the video, then add "enablejsapi=1&" just after the "?"

Step 3. Add the video to the mockup device screen
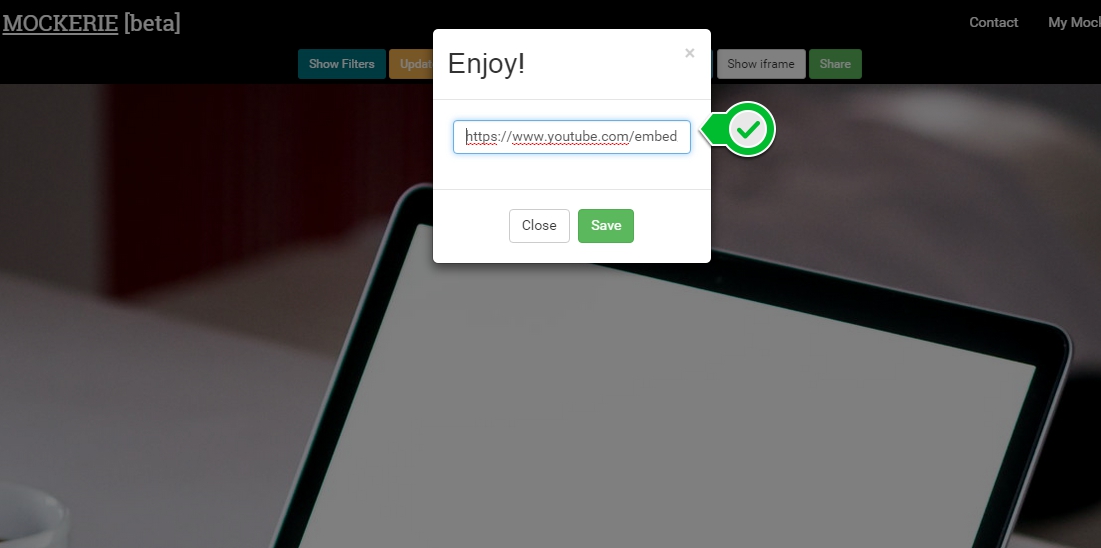
Once you're viewing the mockup of your choice, click Update URL and enter the youtube video embed URL.

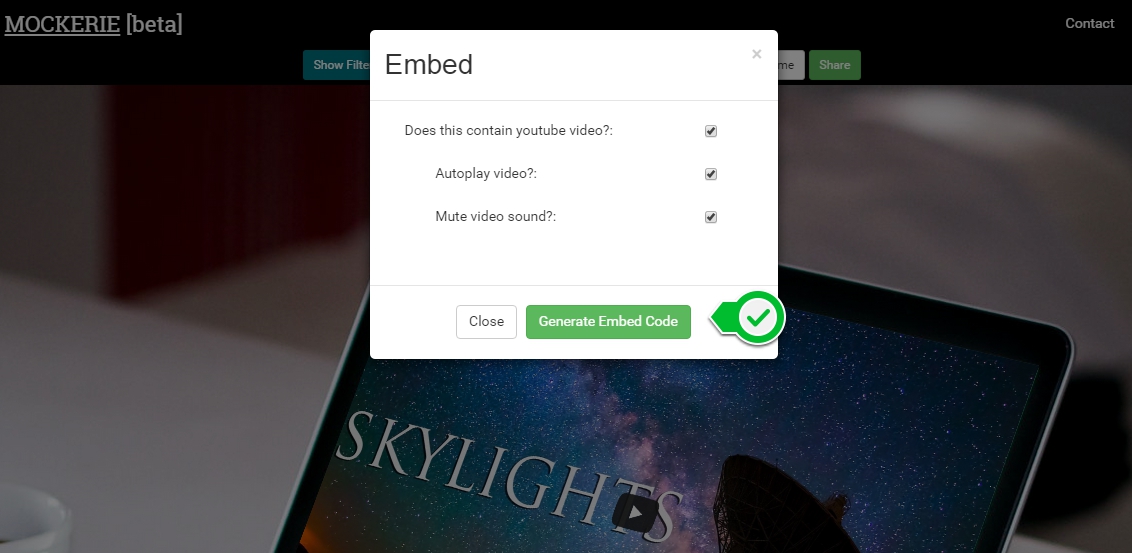
Step 4. Create the embed code for the mockup
Check "Does this contain youtube video" and optionally autoplay or mute.

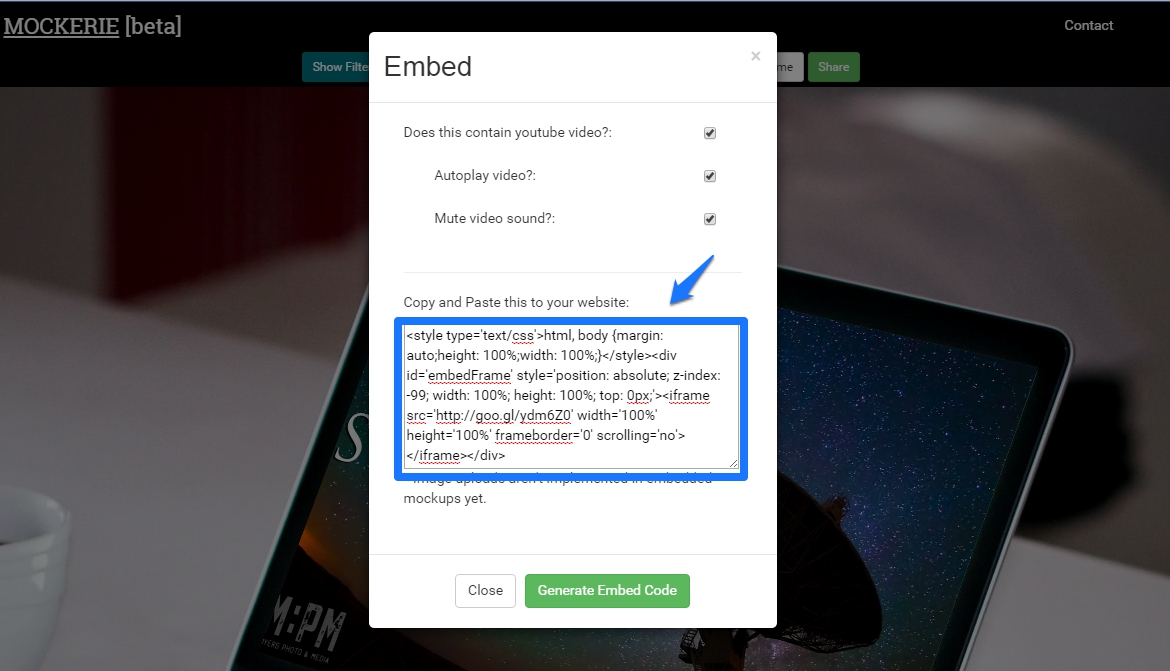
Step 5. Copy the embed code to your site
Copy the embed html code.

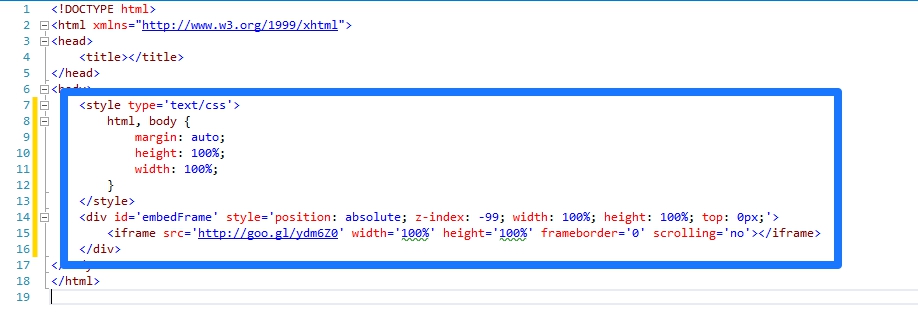
Paste the embed html code into your site.

Step 6. Enjoy!